Tips for Customizing Web-to-Lead Forms in Salesforce : Vasilis
by: Vasilis
blow post content copied from Forcetalks
click here to view original post
Salesforce Web-to-Lead is the default way to import Leads into Salesforce from a web form. The way it works is simple: you select the fields to include in your form and Salesforce generates HTML code, which can be embedded in your website. When the form is submitted, an API request is sent to your instance and a lead is created. Once the lead is created, lead auto-response and lead assignment rules are fired to determine the next actions.
In this blog post, we’ll generate a Web-to-Lead form and then go through some tips on how to make it more presentable and efficient.
Web-to-Lead Form Generation
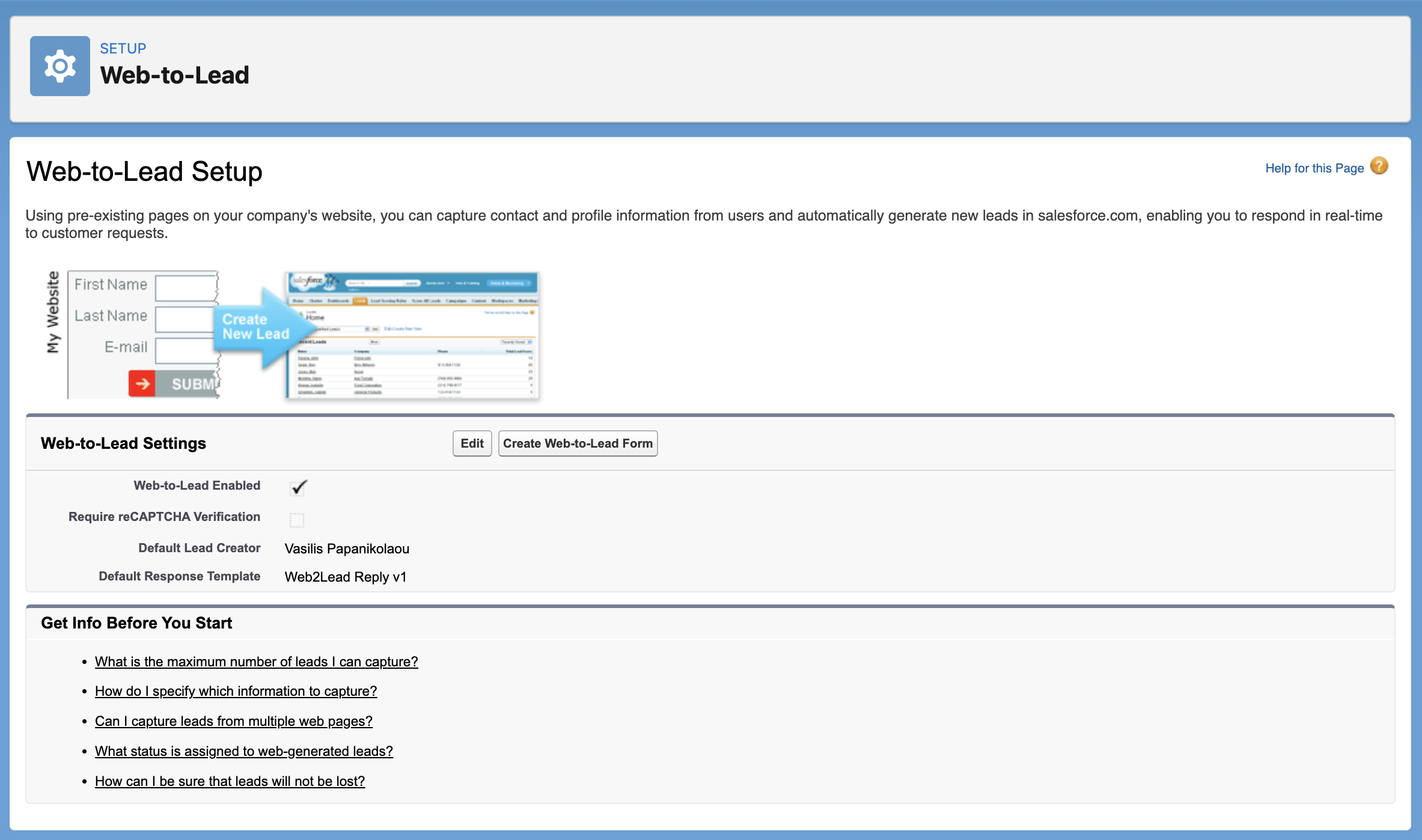
Go to Setup > Web-to-Lead and click the “Create Web-to-Lead Form” button.
Next, we need to select the required fields. I’ll be selecting the following:
- First Name
- Last Name
- Phone
- Company
- Description: It’s a Long Text Area(32000) field so we’ll use it for the message.
- Lead Source: Usually we need more than one Web-to-Lead form for each website. For this example, we'll use the Lead Source field to tell where the lead came from and apply the appropriate Lead Assignment and Lead Auto-Reply rules.
We also need to set the redirect URL after form submission. Usually, it’s a thank you page on your website, which can be tracked to monitor conversions in analytics tools like Google Analytics.
<!-- NOTE: Please add the following <META> element to your page <HEAD>. -->
<META HTTP-EQUIV="Content-type" CONTENT="text/html; charset=UTF-8">
<!-- NOTE: Please add the following <FORM> element to your page. -->
<form action="https://webto.salesforce.com/servlet/servlet.WebToLead?encoding=UTF-8" method="POST">
<input type=hidden name="oid" value="YOUR_ORG_ID">
<input type=hidden name="retURL" value="http://yourwebsite.com/your-thank-you-page">
<label for="first_name">First Name</label><input id="first_name" maxlength="40" name="first_name" size="20" type="text" /><br>
<label for="last_name">Last Name</label><input id="last_name" maxlength="80" name="last_name" size="20" type="text" /><br>
<label for="email">Email</label><input id="email" maxlength="80" name="email" size="20" type="text" /><br>
<label for="phone">Phone</label><input id="phone" maxlength="40" name="phone" size="20" type="text" /><br>
<label for="company">Company</label><input id="company" maxlength="40" name="company" size="20" type="text" /><br>
<label for="description">Description</label><textarea name="description"></textarea><br>
<label for="lead_source">Lead Source</label><select id="lead_source" name="lead_source">
<option value="">--None--</option>
<option value="LinkedIn">LinkedIn</option>
<option value="Referral">Referral</option>
<option value="Web - Contact">Web - Contact</option>
<option value="Web - Salesforce">Web - Salesforce</option>
<option value="Web - Nonprofit">Web - Nonprofit</option>
</select><br>
<input type="submit" name="submit">
</form>
Here's what our newly created form looks like. It's probably something you'd expect to see in the 90s and not in 2022.
Tips for Customizing your Web-to-Lead Form
We need to take a few more steps to make the form prettier and more efficient. If you're not familiar with HTML and CSS that's ok. I will be describing basic modifications step-by-step to make it easier to understand and have the basics in one place. There are a lot of resources online to learn more and you can also learn a lot by trying. A useful tool for testing your form in real-time is the try-it editor by w3schools.com.
Customizing Fields
Adjusting Field Labels
For each field, there is a label tag and an input tag. The label defines the label of the input field and the input defines the input itself.
<label for="company">Company</label><input id="company" maxlength="40" name="company" size="20" type="text" />
Changing the text between the label tags will change the label that appears on the form. I’ll be changing the label from “Company” to “Your Company”.
<label for="company">Your Company</label><input id="company" maxlength="40" name="company" size="20" type="text" />
Making Fields Required
We need to set some fields as required so that we don’t get submissions without a name, email or phone. We’ll add the required attribute in the form of inputs.
Before
<input id="first_name" maxlength="40" name="first_name" type="text"/>
After
<input id="first_name" maxlength="40" name="first_name" type="text" required />
Hiding Fields for Automation and Reporting
When using multiple Web-to-Lead forms, it’s useful to track where leads are coming from and trigger the appropriate assignment and auto-response rules. We have used the Lead Source field for this purpose. We’ll hide the field and hard-code the value to be submitted based on the page on the form is placed.
Before
<label for="lead_source">Lead Source</label><select id="lead_source" name="lead_source">
<option value="">--None--</option>
<option value="LinkedIn">LinkedIn</option>
<option value="Referral">Referral</option>
<option value="Web - Contact">Web - Contact</option>
<option value="Web - Salesforce">Web - Salesforce</option>
<option value="Web - Nonprofit">Web - Nonprofit</option>
</select><br>
After
<input type=hidden id="lead_source" name="lead_source" value="Web - Salesforce">
We're removing all the option values and replacing the select tag with an input. We have hard-coded the value to the picklist value we want for this form ("Web - Salesforce" in this case) and set the type attribute to hidden. Every time this form is submitted and created in Salesforce, we’ll know where it came from.
![]() Don't forget to check out: Are they secure enough? Web to Lead Forms | Validations | SPAM | CAPTCHA | Salesforce Tutorials
Don't forget to check out: Are they secure enough? Web to Lead Forms | Validations | SPAM | CAPTCHA | Salesforce Tutorials
Modifying Redirect Attributes for Forms Embedded in an iframe
In some content management systems (e.g. Wix) the Web-to-lead form is embedded in an iframe and when it is submitted only the iframe is redirected to the thank you page. This feels rather awkward to the user.
To change that we’ll add the target attribute to the form element.
Before
<form action="https://webto.salesforce.com/servlet/servlet.WebToLead?encoding=UTF-8" method="POST>
After
<form action="https://webto.salesforce.com/servlet/servlet.WebToLead?encoding=UTF-8" method="POST" target="_top">
We’re basically telling the browser to redirect the entire page (top element) and not just the iframe. Alternatively target="_parent" can also work.
Styling the Form
Attracting leads is hard and it can be even harder with an ugly web form. Let's make some changes to make it a bit more minimal and good-looking.
Adding the Style Section
We’ll add a style section above our form and also put our form inside a div element so that we can target all the CSS we’ll write to this element. We'll assign the class sfdc-form to this element.
<style>
…
</style>
<div class="sfdc-form">
<form action="https://webto.salesforce.com/servlet/servlet.WebToLead?encoding=UTF-8" method="POST">
…
</form>
</div>
Importing Google Fonts
Add an import statement for the fonts in the style section. After you find the fonts you like from https://fonts.google.com/, you can select the styles you want to import and copy the import statement from the font’s page. Remove the style tags from the copied text and add them after the opening style tag in our code. Below the import text, you’ll find the CSS rule to use the font.
In this example, we'll be importing Piazzolla with a regular weight of 400.
<style>
@import url('https://fonts.googleapis.com/css2?family=Piazzolla:ital,opsz,wght@0,8..30,100;0,8..30,400;1,8..30,100&display=swap');
…
</style>
The CSS rule in this case is:
font-family: 'Piazzolla', serif;
We'll use that later when we'll create our CSS classes.
Form CSS
You don’t need to be a CSS expert to make a form look good. Some useful properties I have used in this case are:
- font-family
- font-size
- background-color
- width
- height
- border
- border-bottom
- border-top
- padding-left
- outline
- border-radius
- margin-top
You can read more about CSS properties and how to use them here.
In this stylesheet, we have created a class called sfdc-form that we've assigned to the div in which our form resides. We have then defined the properties for each of the elements (form, input, textarea) in the sfdc-form class.
The style we're going for is a minimal black and white, with Piazzolla as the font and a blue submit button. We've also removed the borders from all the inputs and only left the lower border.
<style type="text/css">
@import url('https://fonts.googleapis.com/css2?family=Piazzolla:ital,opsz,wght@0,8..30,100;0,8..30,400;1,8..30,100&display=swap');
/* General attributes for everything in the form */
.sfdc-form * {
font-family: 'Piazzolla', serif;
}
/* Setting the background color of the form (not the inputs)*/
.sfdc-form form {
background-color: none;
font-size: 18px;
}
/* For text inputs and text areas */
.sfdc-form input[type=text], textarea {
width: 100%;
border: none;
border-bottom: solid 2px black;
padding-left: 3px;
background-color: none;
margin-top: 5px;
margin-bottom: 5px;
font-size: 16px;
color: black;
}
/* Set the height of input separately */
.sfdc-form input[type=text] {
height: 45px;
}
/* Remove blue outline when clicking on an input */
.sfdc-form input[type=text]:focus {
outline: none;
}
/* Remove blue outline when clicking on a textarea */
.sfdc-form textarea:focus{
outline: none;
}
/* Submit button styling */
.sfdc-form input[type=submit] {
background-color: #004bf9;
border: solid 1px #004bf9;
border-radius: 5px;
width: 150px;
height: 40px;
font-size: 20px;
color: white;
margin-top: 30px;
}
/* Submit button styling when hovering the cursor on top of it */
.sfdc-form input[type=submit]:hover {
background-color: #7fa3fb;
border: none;
color: black;
}
</style>
![]() Check out another amazing blog by Vasilis here: Rollup Summary for Account Hierarchy with Flow | Salesforce Developer Guide
Check out another amazing blog by Vasilis here: Rollup Summary for Account Hierarchy with Flow | Salesforce Developer Guide
End Result
Here is the code of the form after all our changes.
<META HTTP-EQUIV="Content-type" CONTENT="text/html; charset=UTF-8"></META>
<style type="text/css">
@import url('https://fonts.googleapis.com/css2?family=Piazzolla:ital,opsz,wght@0,8..30,100;0,8..30,400;1,8..30,100&display=swap');
/* General attributes for everything in the form */
.sfdc-form * {
font-family: 'Piazzolla', serif;
}
/* Setting the background color of the form (not the inputs)*/
.sfdc-form form {
background-color: none;
font-size: 18px;
}
/* For text inputs and text areas */
.sfdc-form input[type=text], textarea {
width: 100%;
border: none;
border-bottom: solid 2px black;
padding-left: 3px;
background-color: none;
margin-top: 5px;
margin-bottom: 5px;
font-size: 16px;
color: black;
}
/* Set the height of input separately */
.sfdc-form input[type=text] {
height: 45px;
}
/* Remove blue outline when clicking on an input */
.sfdc-form input[type=text]:focus {
outline: none;
}
/* Remove blue outline when clicking on a textarea */
.sfdc-form textarea:focus{
outline: none;
}
/* Submit button styling */
.sfdc-form input[type=submit] {
background-color: #004bf9;
border: solid 1px #004bf9;
border-radius: 5px;
width: 150px;
height: 40px;
font-size: 20px;
color: white;
margin-top: 30px;
}
/* Submit button styling when hovering the cursor on top of it */
.sfdc-form input[type=submit]:hover {
background-color: #7fa3fb;
border: none;
color: black;
}
</style>
<div class="sfdc-form">
<form action="https://webto.salesforce.com/servlet/servlet.WebToLead?encoding=UTF-8" method="POST" target="_parent">
<input type=hidden name="oid" value="YOUR_ORG_ID_GENERATED_BY_SFDC">
<input type=hidden name="retURL" value="https://yourwebsite.com/your-thank-you-page/">
<input type=hidden id="lead_source" name="lead_source" value="Web - Salesforce">
<label for="first_name">First Name *</label><br>
<input id="first_name" maxlength="40" name="first_name" type="text" required /><br>
<label for="last_name">Last Name *</label><br>
<input id="last_name" maxlength="80" name="last_name" type="text" required /><br>
<label for="email">Email *</label><br>
<input id="email" maxlength="80" name="email" type="text" required /><br>
<label for="phone">Phone *</label><br>
<input id="phone" maxlength="40" name="phone" type="text" required /><br>
<label for="company">Your Company *</label><br>
<input id="company" maxlength="40" name="company" type="text" required /><br>
<label for="description">Your Message</label><br>
<textarea id="description" maxlength="500" rows="3" name="description"></textarea><br>
<input type="submit" name="submit">
</form>
</div>
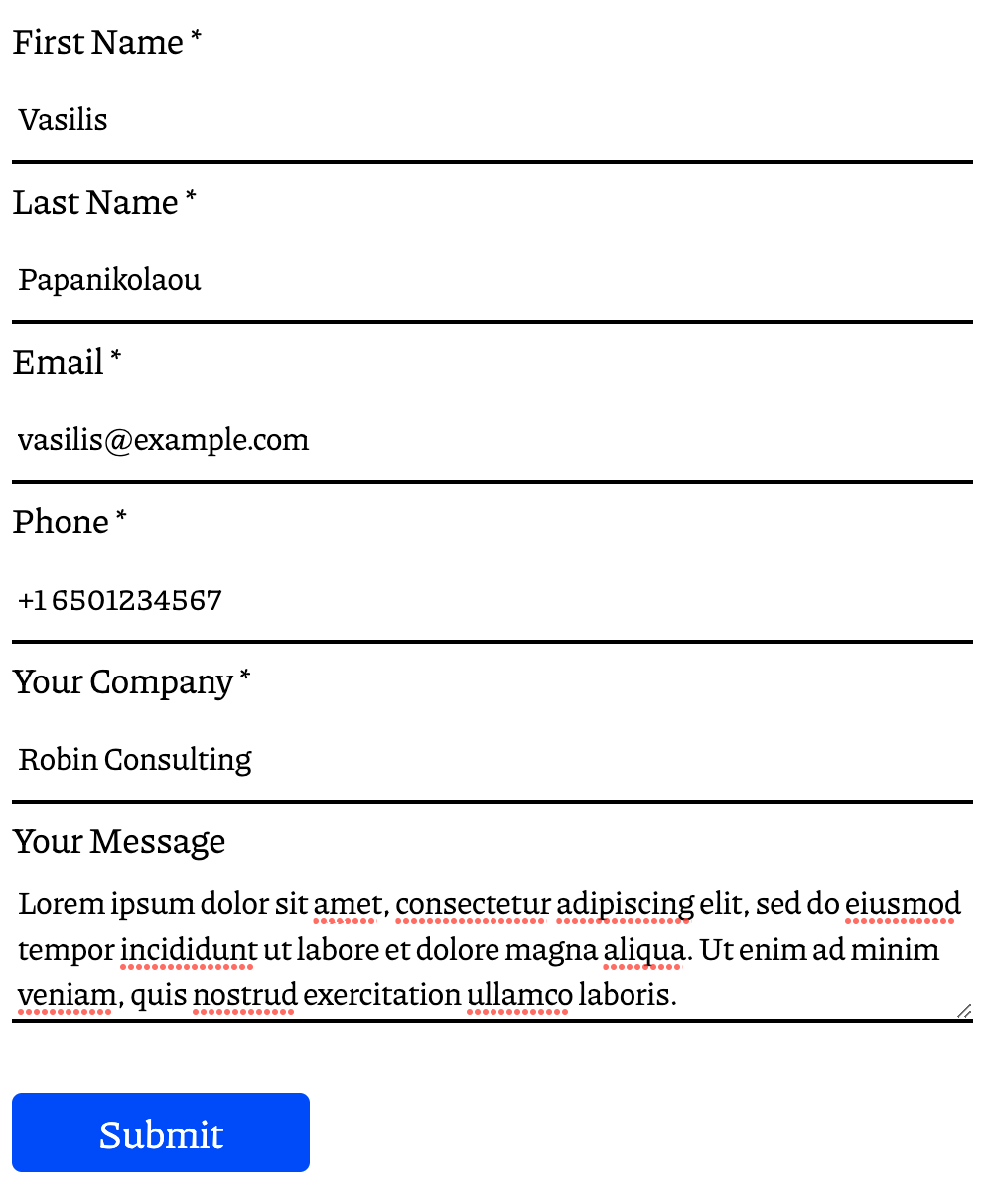
And this is what it looks like.
Vasilis Papanikolaou
Vasilis is a Salesforce consultant, developer and partner at Robin Consulting. At Robin, we provide strategic advice, process definition and technology solutions that help companies grow.
The post Tips for Customizing Web-to-Lead Forms in Salesforce appeared first on Forcetalks.
July 15, 2022 at 04:30PM
Click here for more details...
=============================
The original post is available in Forcetalks by Vasilis
this post has been published as it is through automation. Automation script brings all the top bloggers post under a single umbrella.
The purpose of this blog, Follow the top Salesforce bloggers and collect all blogs in a single place through automation.
============================




Post a Comment